Area Selection for LeafletJS Maps
Ever want to add the ability to select a subset of markers from your map in LeafletJS?
Join the DZone community and get the full member experience.
Join For FreeA few weeks ago I wrote an article about using LeafletJS for visualising geographic data. While continuing to work with LeafletJS and PruneCluster, I've found some useful functionality for filtering out markers based on area selection.
It's worth looking at that previous article to get a handle on how to setup the project and use PruneCluster. This function gives an idea of how to create a set of markers on a map:
/**
/*
* Render the markers onto the map
* @param {Array} data the geographic data to be displayed
* @param {Leaflet.Map} map the map to render the markers on
*/
function renderMarkers(data, map){
//create layer for the markers
var markerLayer = new PruneClusterForLeaflet();
for(var i =0 ; i < data.length; i++){
var marker = new PruneCluster.Marker(data[i].lat, data[i].lon);
markerLayer.RegisterMarker(marker);
}
//add the layer to the map
map.addLayer(markerLayer);
//need to be called when any changes to markers are made
markerLayer.ProcessView();
};
Filtering In PruneCluster
When using the default functionality in LeafletJS, you typically remove markers from a layer if you need to hide them. However, in PruneCluster, you can used the marker.filtered property to define whether a marker should be displayed or not.
marker.filtered = true;This can be really useful when put together with the data object that is part of each PruneCluster Marker. You can add any properties that you wish to this. Let's add the individual latitude and longitude's as each is created
marker.data.location= {lat: data[i].lat, lon: data[i].lon};
Adding an Area Selector
There are a few projects available for this purpose; I chose leaflet-locationfilter. You can download the distribution, or use bower to install the package:
bower install leaflet-locationfilter --saveAdd the component to your map using a very similar syntax:
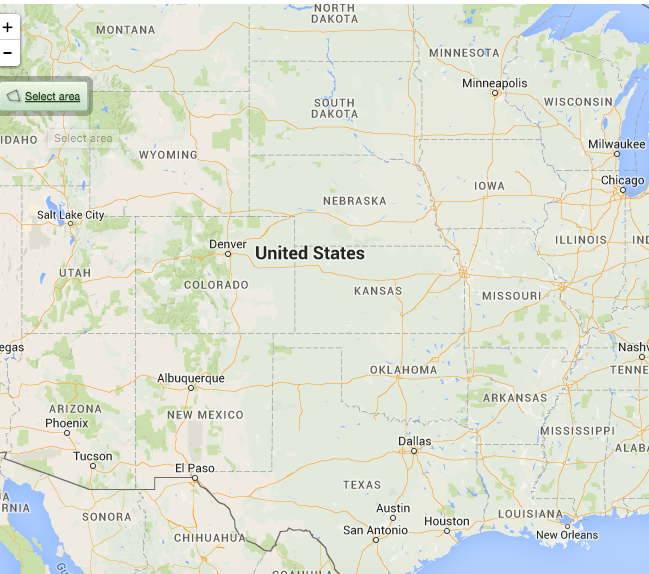
var locationFilter = new L.LocationFilter().addTo(map); You can see it in the top right hand corner as a button with "Select Area" on it. Next you need to add handlers so that you can filter markers accordingly.
You can see it in the top right hand corner as a button with "Select Area" on it. Next you need to add handlers so that you can filter markers accordingly.
locationFilter.on("change", function (e) {
// Do something when the bounds change.
// Bounds are available in `e.bounds`.
});
locationFilter.on("enabled", function () {
// Do something when enabled.
});
locationFilter.on("disabled", function () {
// Do something when disabled.
});In our case, we want to check which markers are within the area and ensure they are seen (and no others). The following function checks which markers are within the bounds, and ensures they are not filtered.
function checkMarkersWithinBounds(bounds, markers){
for(var i = 0; i < markers.length; i++){
if (bounds.contains(L.latLng(markers[i].data.location.lat,
markers[i].data.location.lon))){
markers[i].filtered = false;
}
else{
markers[i].filtered = true;
}
}
}It's as simple as that - you will want to call that function for the change and enabled events:
locationFilter.on("change", function (e) {
checkMarkersWithinBounds(e.bounds, markers);
});
locationFilter.on("enabled", function () {
// Do something when enabled.
checkMarkersWithinBounds(locationFilter.getBounds(), markers);
});
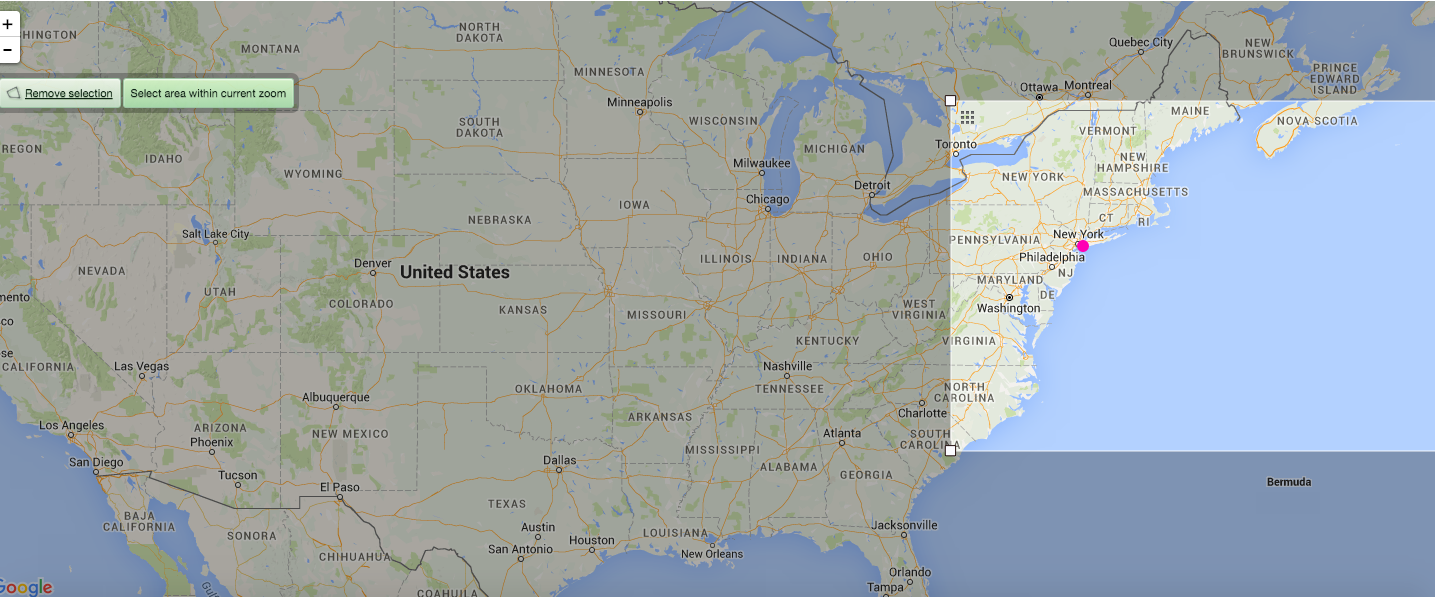
Now as you move the view finder around the map, it will hide any markers outside the bounds:

One last thing left to do is to clear the filters when the location filter is switched off:
locationFilter.on("disabled", function () {
clearFilters();
});/**
* Ensure that no markers are filtered out
**/
function clearFilters(){
for(var i = 0; i < markers.length; i++){
markers[i].filtered = false;
}
}That's all there is to it. Pretty simple!
Opinions expressed by DZone contributors are their own.

Comments